2024w05: Mobile WordPress Theme • Administrative Stuff
The results this sprint has been twofold:
- Create mobile wordpress theme. Update desing and content for solsort.com
- Administrative stuff: accounting, annual report for company, taxes, company strategy, etc.
Utilitarian Mobile WordPress Theme
Design goals for the theme:
- Maximize screen estate when running fullpage widgets/apps
- Easy to use – recognisable interaction elements
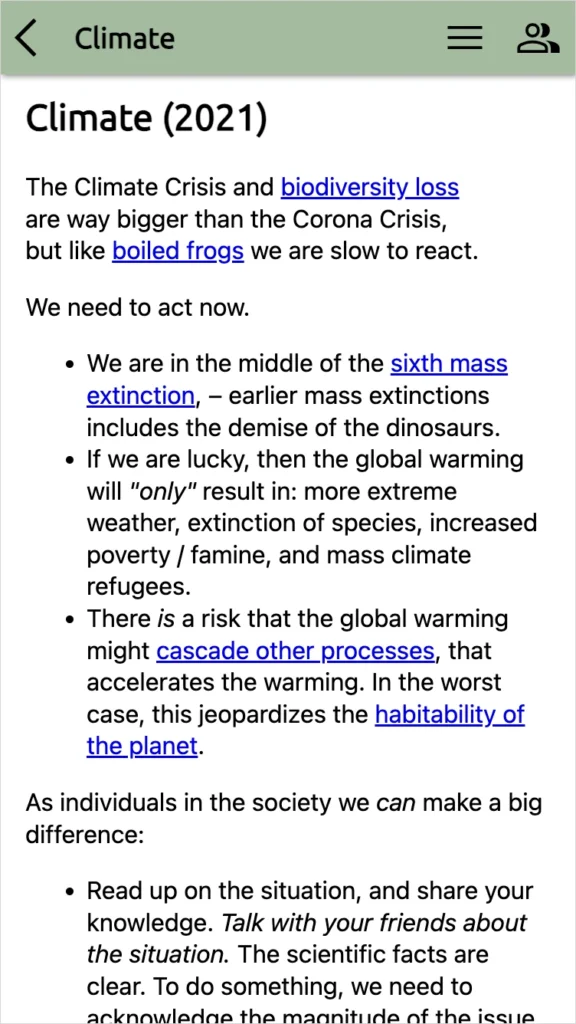
- App-like feel, and mobile-friendly design
The design consist of
- Main content area
- Full area used for app
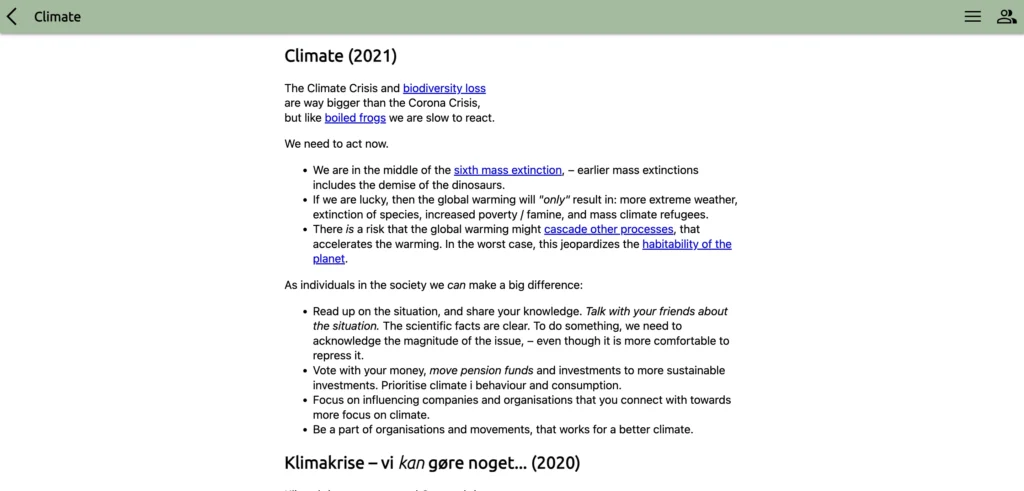
- Centered area with margins for textual content
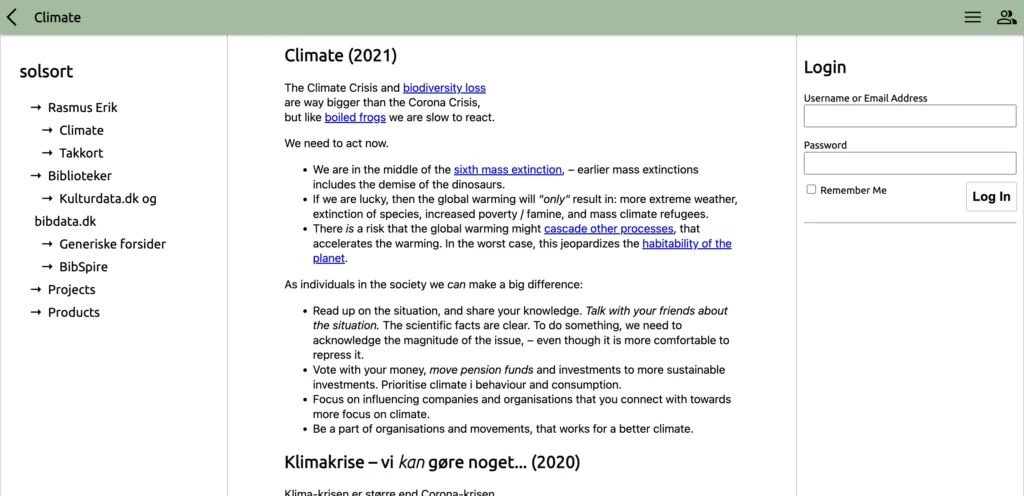
- A topbar for navigation
- Wedge as back button, for going up in the navigational hierachy. Followed by page title. This is recognisable/inspired from iOS Human Interface Guidelines.
- Action Items on the right, that toggles the menu and user sidebars. This is recognisable/inspired from Material Design.
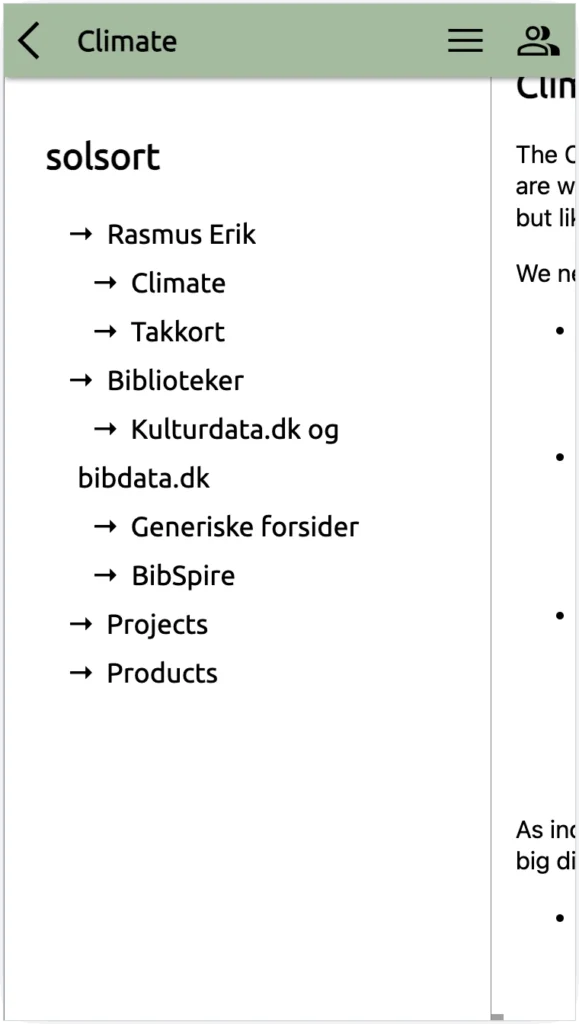
- Menu sidebar / navigation drawer on the left.
- User sidebar on the right
Sidebars are collapsible, for maximum screen estate. Initial state depends on screen width, where either none, menu-sidebar or both are shown. This also yields a responsive design, that works well across mobile and desktop.
Themable colour for top bar, which makes it easy to destinguish when being on different sites (The theme will be used on both solsort.com, kulturdata.dk and ukua.dk, and maybe more).
Typography: System font is used for main text, to feel native (Roboto for Android, San Francisco for iOS). Headings etc. uses the Ubuntu font, – as Solsort uses this for visual branding across different projects.
Transitions: To make the site feel more responsive, through immediate feedback, old content are sliding out when links are pressed, while the new page is loading. Implemented by preloading the url when clicked, showing an animation, and then opening the url when the animation has finished, – instead of just opening the url when clicked.
Screenshots of the design can be seen here: